Add Subscription Widget To Blog
How To Add All In One Subscription Widget To Blogger Blog:-
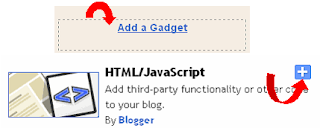
- In Blogger Dashboard, Go to Design / Page Element.
- Choose "Add a gadget" and then select "HTML / JavaScript".
- Paste the following code inside it.

/* Code on http://internetricks4u.blogspot.com */
<style type="text/css">
#abtbox
{width:320px;
height:100%;
}
#smallabtbox
{width:320;
height:74px;
border-bottom:1px solid #EEE;
margin:5px 5px 0px 5px;
margin-left:auto;
margin-right:auto;
}
#smallabtbox1
{width:320;
height:74px;
/* border:1px solid black;*/
margin:0px 5px 5px 5px;
}
#smallabtbox1 span
{color: #F55;
font-size:15px;
margin-bottom:30px;
padding:7px;
font-weight:800;
font-family:"Palatino Linotype", "Book Antiqua", Palatino, serif;
}
#abtbox #smallabtbox input.mailverify
{background:#fff !important;float:left;border:1px solid #d2d2d2;padding:0px 8px 0px 8px;color:#a19999;font-size:12px;height:25px;width:185px;/*border-radius*/-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;}
#abtbox #smallabtbox input.joinemailupdates
{ border:1px solid #7575FF;
border-radius:5px;
-moz-border-radius:5px;
background-color:#7575FF;
color:#FFFFFF;
font-weight:900;
margin-left:10px;
height:26px
}
</style>
<div id="abtbox">
<span style="margin-left:20px;color:#F90; font-weight:900;font-size:17px;margin-left:25px;position:relative;top:15px;"> Get Free Tricks Daily </span>
<div id="smallabtbox">
<div style=" position:relative; top:30px; left:25px;">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=allbloggingtricks', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input class="mailverify" gtbfieldid="10" name="email" onblur="if (this.value == '') {this.value = 'enter your email here...';}" onfocus="if (this.value == 'enter your email here...') {this.value = '';}" type="text" placeholder="Enter your email here..." />
<input name="uri" type="hidden" value="AllBloggingTricks" />
<input class="joinemailupdates" type="submit" value="Submit" /></form>
</div>
</div>
<div id="smallabtbox1"><span><center>
Follow us on-</center></span>
<div >
<a href="http://twitter.com/allbloggingtric"> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDJ9aIFA1lsMwt8dEg06ocFWEcwq8v2186Drbvms8T-ZXKRNs_KlJtGitwC8MnWbOXc6kZZWRBkWW9vyoaqHAQkLtNv2-uNVHiGCRpQpDRCxr6Qg14ph7EQ9PEeR_F5HN7dzGnpQnoHPs/s1600/1.PNG" height="20" width="80" style="margin:0px 0px 0px 10px;"/></a>
<a href="http://facebook.com/bloggingtrick"> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgD_gFUkeAotqdExIT9JvTJKoB8rEodQwHRUAFezkl8EyHcRdimYG8wVGQp-NJdXuyUDX3onK8jf0YfWgg8bmDDn1BAw5vUFh21fkI2RzLwRftSQq-bJOGhHQKM0epgS01Pi3V5AhqIcoc/s1600/facebook_logo.PNG" height="20" width="80" style="margin-left:14px;"/> </a>
<a href="https://plus.google.com/117305698834844817404"> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgmchDovsP7HybvR7VbszDxmRnxIB8QuQJf2R2H_aVTJqN2ZukPAxHw4_1B3Mpnj7ZNMHkNQ3B1ZJtDy-kTYh9A74S3pgoSNLbyckEFsneQ0fndK34Y0Gn1vn1pYFHpL4SxDClqEnrvLo4/s1600/google_plus_logo.PNG" height="22" width="90" style="position:relative; top:5px; margin-left:20px; "/></a>
</div>
</div>
</div>
Note:-Make Following Changes
- Replace allbloggingtric with your twitter page.
- Replace bloggingtricks with Facebook fan page URL.
- Replace 117305698834844817404 with your Google Plus profile.
- Replace allbloggingtricks with your feedburner usename.
- Further Note that this widget will work best if your widgets of sidebar are designed to have 320px width.

















1 comment:
Mau aaya praktkkan diblog saya informasi yang bermanfaat
Post a Comment